We finish the DOM Simon Says game.
Class work
Let’s finish the game. We need to record the sequence that the user plays and compare it with the original sequence. Also, we will apply the style to the page using CSS.
Topics for today
- the <form> html tag
Workfiles
Download in class: simon-says.zip
Individual files:
V3 – Sequence comparison
- simon_3.html: the only change is to point to the new js script
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <!-- <link rel="stylesheet" type="text/css" href="style.css" /> --> <title>Simon Says</title> </head> <body> <div id = "container"> <div id = "header"> <h1 id = "title">Record sequence</h1> </div> <div id = "game"> <img id="lb_0" onclick="lb_click(0)" src="images/lb_off.png" width="100" height="188"> <img id="lb_1" onclick="lb_click(1)" src="images/lb_off.png" width="100" height="188"> <img id="lb_2" onclick="lb_click(2)" src="images/lb_off.png" width="100" height="188"> <img id="lb_3" onclick="lb_click(3)" src="images/lb_off.png" width="100" height="188"> <img id="lb_4" onclick="lb_click(4)" src="images/lb_off.png" width="100" height="188"> </div> <div id = "footer"> <button id="btn_0" type="button" onclick="play_game()">Play!</button> </div> </div> <script type="text/javascript" src="lib3.js"></script> </body> </html> - lib3.js: comparing the input sequence with the stored sequence
var SS = {}; // Global object container function init_images() { SS.img_off = "images/lb_off.png"; SS.img_on = [ "images/lb_yellow.png", "images/lb_blue.png", "images/lb_green.png", "images/lb_red.png", "images/lb_purple.png"]; SS.n = SS.img_on.length; SS.img_delay = 800; } function turn_lb_on(i, image) { image.src = SS.img_on[i]; } function turn_lb_off(image) { image.src = SS.img_off; } function lb_click(i) { var img_id = "lb_" + String(i); var image = document.getElementById(img_id); turn_lb_on(i, image); setTimeout( function(){turn_lb_off(image)}, SS.img_delay); } function play_game() { alert("play game"); } window.onload = function() { init_images(); } function P(i){ console.log(i); } - Our game so far: simon_3.html
v4 – Variable sequences and CSS
- simon_4.html: adding a field to input a length for the sequence and a link to the style file
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Simon Says</title> </head> <body> <div id = "container"> <div id = "header"> <h1 id = "title">Simon Says!</h1> </div> <div id = "game"> <img id="lb_0" onclick="lb_click(0)" src="images/lb_off.png" width="100" height="188"> <img id="lb_1" onclick="lb_click(1)" src="images/lb_off.png" width="100" height="188"> <img id="lb_2" onclick="lb_click(2)" src="images/lb_off.png" width="100" height="188"> <img id="lb_3" onclick="lb_click(3)" src="images/lb_off.png" width="100" height="188"> <img id="lb_4" onclick="lb_click(4)" src="images/lb_off.png" width="100" height="188"> </div> <div id = "footer"> <form id="my_form"> Max. sequence length: <input id="seq_len" type="text" size="1"> </form> <button id="btn_0" type="button" onclick="play_game()">Play!</button> </div> </div> <script type="text/javascript" src="lib4.js"></script> </body> </html> - lib4.js: finishing touches
var SS = {}; // Global object container function init_images() { SS.img_off = "images/lb_off.png"; SS.img_on = [ "images/lb_yellow.png", "images/lb_blue.png", "images/lb_green.png", "images/lb_red.png", "images/lb_purple.png"]; SS.n = SS.img_on.length; SS.img_delay = 800; } function turn_lb_on(i, image) { image.src = SS.img_on[i]; } function turn_lb_off(image) { image.src = SS.img_off; } function lb_click(i) { var img_id = "lb_" + String(i); var image = document.getElementById(img_id); turn_lb_on(i, image); setTimeout( function(){turn_lb_off(image)}, SS.img_delay); } function play_game() { alert("play game"); } window.onload = function() { init_images(); } function P(i){ console.log(i); } - style.css: the style file
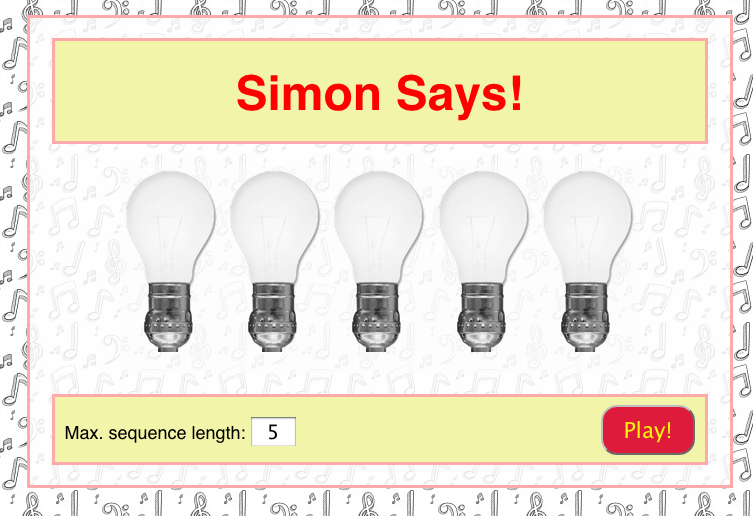
/* tile from http://luisabranches.com/ */ body { background-image: url("http://luisabranches.com/wp-content/uploads/2014/07/partiturailus.jpg"); font-family: Helvetica, Arial, sans-serif; } #container { width: 700px; margin-top:20px; margin-left: auto; margin-right: auto; background: rgba(255,255,255,0.85); border-style: solid; border-color: #FFAAAA; border-width: 3px; } #header { background: #F2F5A9; height: 100px; width: 650px; margin-left: auto; margin-right: auto; margin-top:20px; margin-bottom:20px; border-color:#FFAAAA;; border-style:solid; } #title { color: red; font-size:48px; text-align: center; } #game{ width:520px; height:210px; /* border-style:solid; */ margin-left:auto; margin-right:auto; margin-bottom:20px; background: rgba(255,255,255,0.5); } #footer{ background: #F2F5A9;; width:650px; height:65px; border-color:#FFAAAA;; border-style:solid; margin-left:auto; margin-right:auto; margin-bottom:20px; } #my_form{ margin-top:20px; margin-left:10px; float:left; font-size:18px; } #seq_len{ font-size:20px; text-align:center; } /* button from http://css-tricks.com/examples/ButtonMaker/# */ #btn_0 { float:right; margin-top:10px; margin-right:10px; text-align: center; border-top: 1px solid #e0828f; background: #de1b3b; background: -webkit-gradient(linear, left top, left bottom, from(#de2846), to(#de1b3b)); background: -webkit-linear-gradient(top, #de2846, #de1b3b); background: -moz-linear-gradient(top, #de2846, #de1b3b); background: -ms-linear-gradient(top, #de2846, #de1b3b); background: -o-linear-gradient(top, #de2846, #de1b3b); padding: 10px 20px; -webkit-border-radius: 16px; -moz-border-radius: 16px; border-radius: 16px; -webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0; text-shadow: rgba(0,0,0,.4) 0 1px 0; color: #f7f30d; font-size: 22px; font-family: Helvetica, Arial, Sans-Serif; text-decoration: none; vertical-align: middle; } #btn_0:hover { border-top-color: #cf97ae; background: #cf97ae; color: #fcf008; } #btn_0:active { border-top-color: #f0ca09; background: #f0ca09; } - The final result (click on the image to play):