2. Watch at home the following video from DIYWebmastery (7-1/2 min):
Image Formats: Understanding images
Class preparation
1. Watch at home the following video by Jake Wright (12 mins):
2. Watch at home the following video from DIYWebmastery (7-1/2 min):
Image Formats: Understanding images
3. Learn about the RGB color format; play with the color selector at w3Schools.com
We will also go over the basics of images and color formats.
Class work
Topics for today
- General purpose editors: Notepad (Win), TextEdit (Mac), Sublime (Win/mac/linux)
- How to specify colors: color codes, RGB, HSL, hexadecimal
- Image depth: 8-bits, 24-bits
- Transparency: the alpha channel, RGBA, HSLA
- Image formats for webpages: GIF, JPG, PNG
- Adding styles: the style tag vs. the style sheet
- CSS (Cascade Style Sheets)
Workfiles
Download in class: classpak2.zip
We start from were we left off last week, adding the style:
- webpage 3: We silhouette the containers so we can see them, for debugging purposes. Then, we get started rescaling the images:
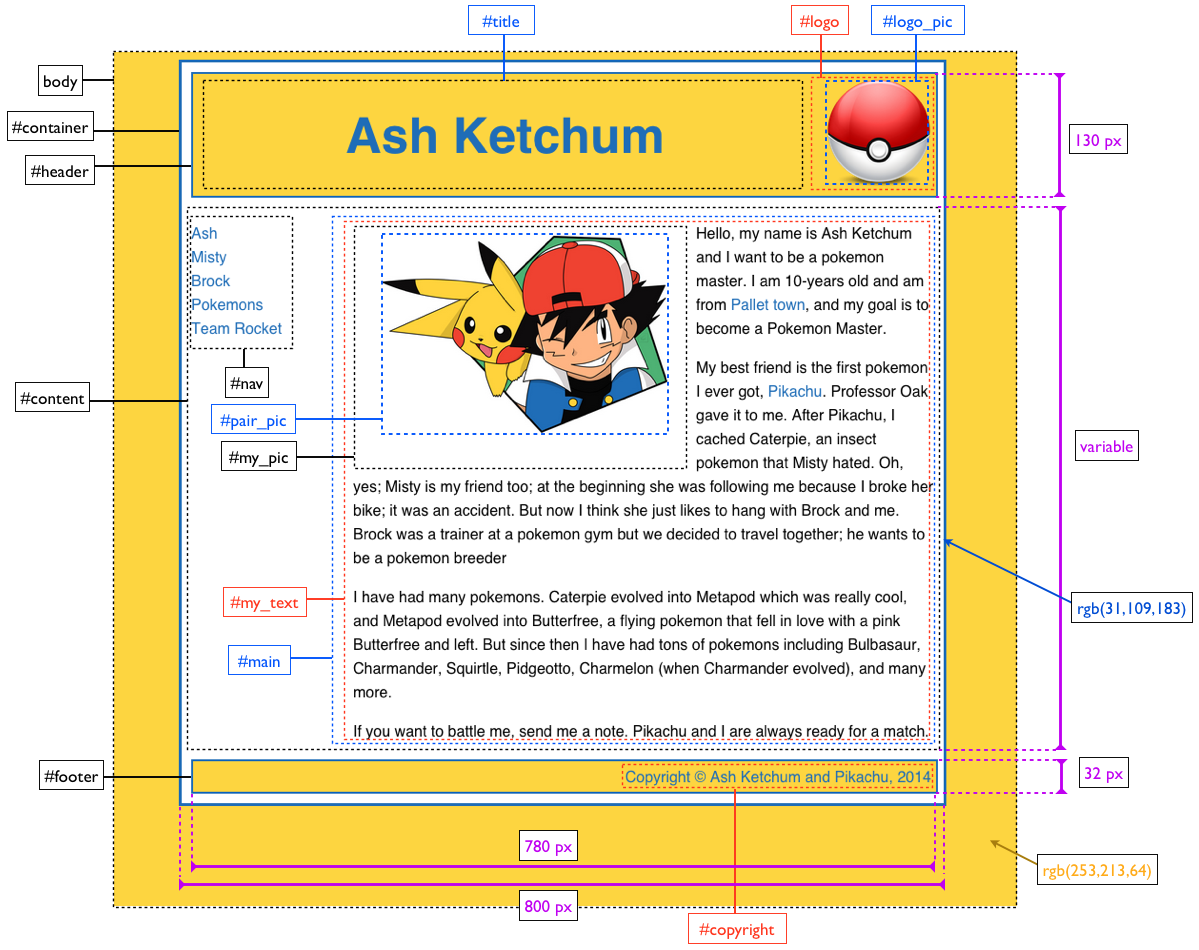
/* classes are targeted as .class-name */ .yellow-bg { background-color: rgb(251,202,60); } /* ids are targeted as #id */ #container { background-color: white; } - webpage 4: taking care of the body and the container.
/* classes are targeted as .class-name */ .yellow-bg { background-color: rgb(251,202,60); } /* ids are targeted as #id */ #container { background-color: white; } /* --- temporary backgrounds --- */ #header, #footer { background-color: aqua; } #content { background-color: yellow; } #title { background-color: salmon; } #nav { background-color: salmon; } #main { background-color: gray; } #logo, #my_pic { background-color: skyblue; } #my_text { background-color: palegreen; } - webpage 5: taking care of the header.
/* 'body' is not an id so it doesn't have a hash mark */ body { background-color: rgb(251,202,60); } /* backgrounds of each division colored so we can tell them apart */ #container { background-color: white; } #header, #footer { background-color: aqua; } #content { background-color: yellow; } #title { background-color: salmon; } #nav { background-color: salmon; } #main { background-color: gray; } #logo, #my_pic { background-color: skyblue; } #my_text { background-color: palegreen; } #logo_pic { width: 120px; height: 120px; margin: 2px; } #main_pic { width: 300px; height: 207px; } - webpage 6: taking care of the content.
#content, #footer, #main, #nav, #my_pic, #my_text { border-style: solid; border-width: 1px; border-color: rgb(31,109,183); } #logopic { width: 120px; height: 120px; margin: 2px; } #pairpic { width: 300px; height: 207px; } body { font-family: Helvetica, Arial, sans-serif; background-color: rgb(253,213,64); } #container { border-style: solid; border-width: 1px; border-color: rgb(31,109,183); background-color: white; width: 800px; /* the auto centers the container within the parent, i.e., the body */ margin-left: auto; margin-right: auto; } #header, #content, #footer { width: 780px; margin: 10px; } /* design border and bg color to later share it with footer */ #header{ border-style: solid; border-width: 2px; border-color: rgb(31,109,183); background-color: rgb(253,213,64); } #header{ height: 130px; } #title { width:650px; /* move box to the left and allow content to be on it's right */ float:left; margin-top:3px; text-align:center; font-size: 26px; color: rgb(31,109,183); } #logo { /* move box to the right and allow content to be on it;s left */ float:right; } #content{ /* reset all floating positions to none */ clear:both; line-height:160%; height: 570px; } #nav{ /* move box to the left and allow content to be on it's right */ float:left; width:160px; } #nav ul{ /* remove bullets */ list-style-type: none; /* leave 5 pixels of padding */ padding:5px; } #nav a { /* remove the underline in the navigation bar links */ text-decoration:none; } #main{ float:right; width:610px; } #footer{ clear: both; } - webpage 7: taking care of the main picture and text.
/* dummy boxs so we can see what is happening */ #footer, #my_pic, #my_text { border: solid; border-width: 1px; border-color: rgb(31,109,183); } #logopic { width: 120px; height: 120px; margin: 2px; } #pairpic { width: 300px; height: 207px; } body { font-family: Helvetica, Arial, sans-serif; background-color: rgb(253,213,64); } #container { border-style: solid; border-width: 1px; border-color: rgb(31,109,183); background-color: white; width: 800px; /* the auto centers the container within the parent, i.e., the body */ margin-left: auto; margin-right: auto; } #header, #content, #footer { width: 780px; margin: 10px; } #header { border-style: solid; border-width: 2px; border-color: rgb(31,109,183); background-color: rgb(253,213,64); } #header { height: 130px; } #title { width:650px; float:left; margin-top:3px; text-align:center; font-size: 26px; color: rgb(31,109,183); } #logo { float:right; } #content{ clear:both; line-height:160%; height: 570px; } #nav{ float:left; width:160px; } #nav ul{ /* remove bullets */ list-style-type: none; /* remove space at the left */ padding:5px; } #nav a { /* remove the underline in the navigation bar links */ text-decoration:none; } #main{ float:right; width:610px; } #main a { /* remove the underline in the text links */ text-decoration:none; } #pairpic{ float:left; padding: 30px; } #footer{ clear:both; } - webpage 8: taking care of the footer
#logopic { width: 120px; height: 120px; margin: 2px; } #pairpic { width: 300px; height: 207px; } body { font-family: Helvetica, Arial, sans-serif; background-color: rgb(253,213,64); } /* consolidate all the text-decorations for the whole page */ a { text-decoration:none; color:rgb(31,109,183); } #container { border-style: solid; border-width: 1px; border-color: rgb(31,109,183); background-color: white; width: 800px; margin-left: auto; margin-right: auto; } #header, #content, #footer { width: 780px; margin: 10px; } #header, #footer{ border-style: solid; border-width: 2px; border-color: rgb(31,109,183); background-color: rgb(253,213,64); } #header { height: 130px; } #title { width:650px; float:left; margin-top:3px; text-align:center; font-size: 26px; color: rgb(31,109,183); } #logo { float:right; } #content{ clear:both; line-height:160%; height: 480px; } #nav{ float:left; width:160px; } #nav ul{ /* remove bullets */ list-style-type: none; /* remove space at the left */ padding:5px; } #main{ float:right; width:610px; } #pairpic{ float:left; padding: 30px; } #footer{ clear:both; height:32px; color: rgb(31,109,183); } #copyright{ text-align:right; margin-top:5px; padding:5px; }
Resources
- online GIF/JPG/PNG compressor: PunyPNG
- online JPG compressor: tinyJPG
- online PNG compressor: tinyPNG
- offline PNG compressor for mac: image Alpha
- image to transparent PNG for mac: preview
- image to transparent PNG for windows: paint.net
- online HTML color picker: HTML color codes
- online hexadecimal color picker: colorpicker.com
- free images: Pixel bay
- CSS properties