 It’s time to add the images and links to our page:
It’s time to add the images and links to our page:
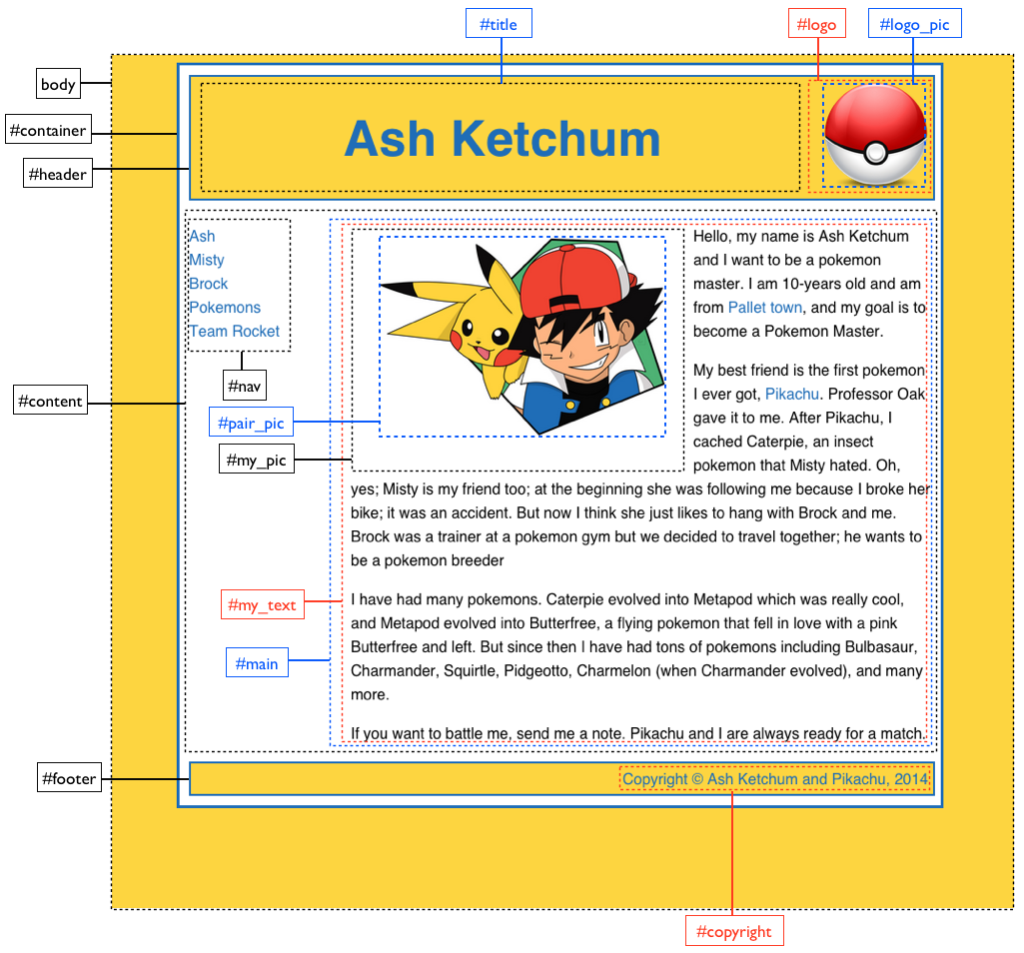
- We replace the placeholder text for our logo, in the ‘logo’ div, with our image of the pokeball
- We link each name in the list of the friends of Ash in our ‘nav’ div, to an external page
- We replace the placeholder text in the ‘my_pic” div with the picture of Ash and Pikachu
- Finally, in the ‘my_text’ div, we’ll create a few links from within the text blurb
The following is the resulting script; we insert the images in the webpage using the image tags in lines 17 and 43, which are high-lighted:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="script.js"></script>
<title>Ash Ketchum</title>
</head>
<body>
<div id="container">
<div id="header">
<div id="title">
<h1>Ash Ketchum</h1>
</div>
<div id="logo">
<img id="logo_pic" src="./../images/logo.png" alt="logo" />
</div>
</div>
<div id="content">
<div id="nav">
<ul>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Ash_Ketchum">Ash</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Misty_%28anime%29">Misty</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Brock_%28anime%29">Brock</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Pok%C3%A9mon_%28species%29">Pokemons</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Team_Rocket">Team Rocket</a>
</li>
</ul>
</div>
<div id="main">
<div id="my_pic">
<a href="http://bulbapedia.bulbagarden.net/wiki/Ash%27s_Pikachu">
<img id="main_pic" src="./../images/main-pic.png" alt="main-pic" />
</a>
</div>
<div id="my_text">
<p>Hello, my name is Ash Ketchum and I want to be a pokemon master. I am 10-years old and am from Pallet town, and my goal is to become a Pokemon Master.</p>
<p>My best friend is the first pokemon I ever got, Pikachu. Professor Oak gave it to me. After Pikachu, I cached Caterpie, an insect pokemon that Misty hated. Oh, yes; Misty is my friend too; at the beginning she was following me because I broke her bike; it was an accident. But now I think she just likes to hang with Brock and me. Brock was a trainer at a pokemon gym but we decided to travel together; he wants to be a pokemon breeder</p>
<p>I have had many pokemons. Caterpie evolved into Metapod which was really cool, and Metapod evolved into Butterfree, a flying pokemon that fell in love with a pink Butterfree and left. But since then I have had tons of pokemons including Bulbasaur, Charmander, Squirtle, Pidgeotto, Charmelon (when Charmander evolved), and many more.</p>
<p>If you want to battle me, send me a note. Pikachu and I are always ready for a match.</p>
</div>
</div>
</div>
<div id="footer">
<div id="copyright">
Copyright © Ash Ketchum and Pikachu, 2014
</div>
</div>
</div>
</body>
</html>
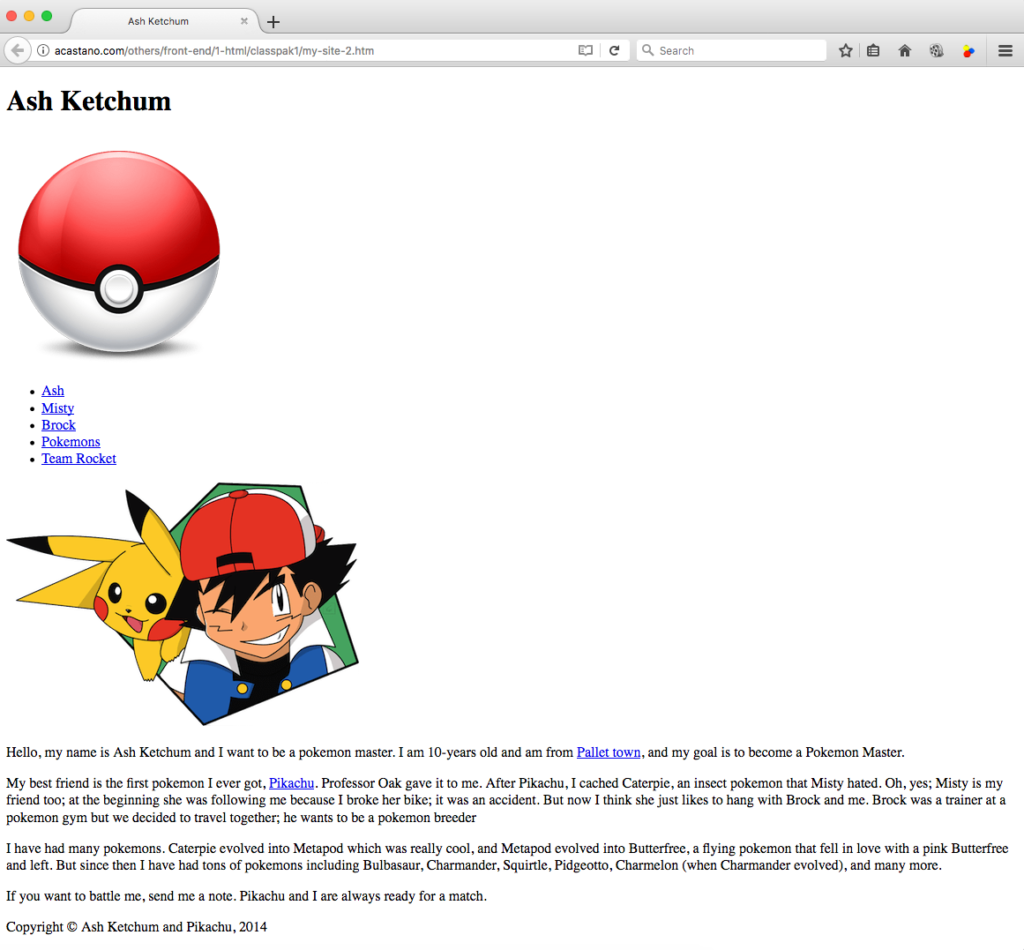
The following is our complete and final content-only html page:

Our web page with all the content, i.e., text, images, and links. Click on the image to go to the working page
We now have all the content of the final webpage; it is not organized correctly, though: the images are too large and in the wrong place, as it is the text, and the navigation links. Likewise, there is no color in the background. All of these are elements of style, not of content, and thus, we will address them with CSS, not with HTML.
And… Believe it or not, we are done with the content. Next week we will tackle CSS.