Now that we have an idea of how to build the content and style of a webpage, let’s dive into how to program it using Javascript. Javascript is an object-based language and addresses the elements of a webpage using a representation based on objects called the DOM; hence, we have little option but to learn what an object is.
Class preparation
1. Watch at home the following video from E-learnify (2:40 mins): What is an object?
2. Watch at home the following video from Java Script Programming Teasers (8 mins):The DOM (Document Object Model)
3. Watch at home the following video from Java Script Programming Teasers (7:30 mins): Getting Javascript into your pages
Class work
How to access the structures of a webpage using the DOM, and start building our game.
Topics for today
- objects
- The DOM (Document Object Model)
- the <script> tag
- Targeting HTML objects from Javascript
- Building the content of the page
Workfiles
Download in class: classpak4.zip
Built-in Objects (Core objects)
Javascript is an Object-based Language, e.g., JavaScript strings are objects and thus they have properties and methods. To access these properties we follow the object with a dot and then the property.
var the_name = "Luke Skywalker";
// access the string
console.log( "The name is " + the_name );
// access a property of the string
console.log( "The length of name is " + the_name.length );
// access a method of the string
res = "";
if ( the_name.indexOf( "Skywalker" ) === -1 ) {
res = "not "
}
console.log( "This person is " + res + "from House Skywalker" );
Usually it is easy to find the properties and methods of built-in objects of any language on the internet. The Javascript string method indexOf() returns the first location at which the substring was found within the string, or -1 otherwise.
Use these properties to modify the object as following:
- if the_name contains the substring “Luke” change the string to “Master Luke Skywalker”
- if the_name contains the substring “Anakin” change the string to “Darth Vader”
- if the_name contains the substring “Leia” change the string to “Princess Leia”
Answer:
User Objects
The following is a single object with a few properties and a single method:
var Darth_Vader = {
// properties
first_name: "Anakin",
last_name: "Skywalker",
teacher: ["Obi-Wan Kenobi", "Darth Sidius"],
student: ["Galen Marek"],
child: ["Luke","Leia"],
affiliation: "Empire",
// methods
fullName : function(x) {
return this.first_name + " " + this.last_name;
}
};
console.log( Darth_Vader.affiliation );
console.log( Darth_Vader.fullName() );
for ( i = 0; i < Darth_Vader.child.length; i++) {
console.log( Darth_Vader.child[i] );
}
Please, print all the names in the "teacher" field.
Host objects - The DOM
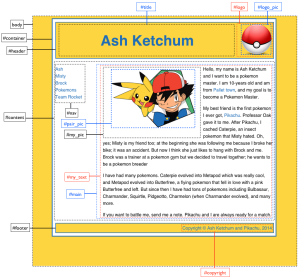
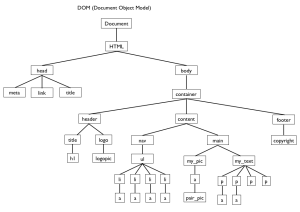
The following is the DOM of our fan webpage:
Adding JavaScript to the webpage
To use javascript code in a webpage we use the <script> tag. We can place this tag anywhere in the head or the body, but we have to be mindful of a few things:
- the webpage does not change while the javascript code is being downloaded
- the webpage usually does not change while the javascript code is being processed
- the page is processed in a top-bottom fashion so the javascript code cannot act on items that have not being created yet
The <script> tag can be used in either of two ways:
a. Placing the javascript code directly in between the tags. This method has the advantage that both the content and the code are downloaded to the browser with a single request.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>Hello</title>
</head>
<body>
<p id="greeting"></p>
<script>
var name = "John";
var greet_obj = document.getElementById("greeting");
greet_obj.innerHTML = "Hello, " + name + "</br>";
</script>
</body>
</html>
b. placing the javascript code in a file and linking it with the tag. This method requires two requests to the server: one, from the user, to download the content, and a second one, from the webpage, to download the javascript code. It is less efficient but having two separate files is useful and common practice during development.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>Hello</title>
</head>
<body>
<p id="greeting"></p>
<script src="greet-script.js"></script>
</body>
</html>
var name = "John";
var greet_obj = document.getElementById("greeting");
greet_obj.innerHTML = "Hello, " + name + "";
JavaScript can modify both content and style
We can use the DOM to set or modify any aspect of the webpage, both content and style; we can build the complete webpage using javascript:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>Hello</title>
</head>
<body>
<div id="body_div">
</div>
<script>
// create the content
var container = document.getElementById("body_div");
container.innerHTML = '<p id="greeting"></p>';
// access the content
var greet_obj = document.getElementById("greeting");
var greet_style = greet_obj.style;
// modify content
var name = "John";
greet_obj.innerHTML = "Hello, " + name + "</br>";
// modify style of the content
greet_style.color = "red";
greet_style.fontFamily = "Helvetica, Arial, sans-serif";
greet_style.fontSize = "24px";
</script>
</body>
</html>
References and Resources
Mini-project (estimated time: 30 mins)
Create an object in Javascript about Batman with the following properties:
- first name is Bruce.
- last name is Wayne.
- his sidekick is Robin.
- his arch-enemies are the Joker, the Riddler, and the Penguin.
- his affiliation is the JLA.
- his secret identity is a method that concatenates his first and last names
With this information, print Batman's sidekick, his secret identity and list all his arch-enemies
Answer: