A front-end developer is someone that writes programs that run on the browser, i.e., the programs run in our computers instead of run in the web servers. Front-end developers need to know 3 languages:
- HTML – a markup language that describes the content of a webpage
- CSS – a style sheet language that describes the stye of a webpage
- Javascript – the only programming language that runs natively on a browser
The goal of this class is to go over simple complete examples that can serve as templates for personal projects. We will not cover any topic in depth, and there will be many topics that we won’t cover, but with working prototypes at hand, it is relatively easy to tweak them with additional information from the web.
This class is divided as follows:
- 1st month: HTML and CSS
- 2nd month: Javascript and the DOM
- 3th-4th months: Simon Says – an online game
Class levels
Each level takes 2 sessions of 1.5 hours, i.e., about 3 hours every 2 weeks, so the course should takes 16 weeks.
- Level 1: HTML5, where we write the content of a webpage using tags
- Level 2: CSS, where we discuss images, colors, and add style to a webpage
- Level 3: Javascript (we assume the student already can write simple programs)
- Level 4: The Document Object Model (DOM) used to represent web pages
- Level 5: Event driven programming, variables and scope, event listeners and handlers (Simon says – 1)
- Level 6: analog vs. digital, sound, audio formats (Simon says – 2)
- Level 7: randomness, queues, event scheduling (Simon says – 3)
- Level 8: the form tag, CSS, finishing the game (Simon says – 4)
The following is the game that we use in class:
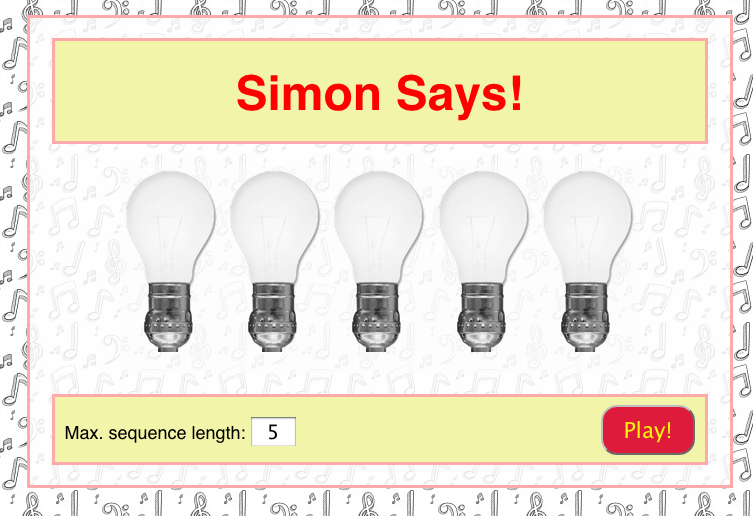
Simon Says
This game is inspired on Simon, the electronic toy by Milton Bradley popular in the 70-80’s. We’ll write this game in Javascript and the DOM, in about 160 lines.
- level 0: basic HTML, showing images, triggering actions
- level 1: sounds and sound formats, audacity, playing sounds
- level 2: using arrays to store and play sequences
- level 3: the event-driven model, event handlers, recording sequences
- level 4: CSS
Preview of other games
The following two games are not part of the front-end developer class but instead we will probably use them in a class devoted to online video games, for kids that have taken the front-end developer class. They explore aspects of video games that we didn’t use in the ‘Simon Says’ game, like the canvas tag, motion, collisions, colors,
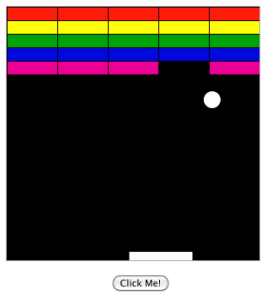
Break-out
The authors of the original ‘Breakout’ were not other than Steve Wozniak and Steve Jobs [wikipedia]. Our code is based on that of Bill Mill’s tutorial; This is a DOM and canvas game that, unlike Mill’s, doesn’t use JQuery. Its about 250 lines long.
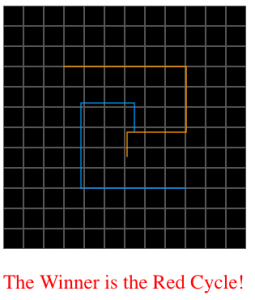
Light Cycles
This game is similar to ‘Light Cylces’ sub-game of the ‘Tron‘ arcade game based on the Disney movie of the same name. It’s also a DOM and canvas game, also written in Javascript, with no JQuery. It’s about 530 lines long.
- level 0: Building the HTML page from JS, intro sequence and canvas.
- level 1: Objects, creating the cycles as objects
- level 2: Motion, collision, keyboard binds
- level 3: Sound.
So let’s get started.