Now we will go over how our browser describes colors and then set the color of the background of our fan page.
Color coding
We specify a color that will show up on the screen as a combination of three basic colors: red, green, and blue, or RGB, for short. Each of these colors is called a channel, so an RGB image has three channels. A pure red would have no green and no blue, i.e., the mix would be 100% red, 0% blue, and 0% green. We represent a 100% red with the number 255. Thus, red would be (255, 0, 0), meaning 255 red (totally red), 0 green (no green), and 0 blue (no blue). Similar combinations yield other colors. For example, black is all the colors at their darkest, i.e., no red, no green, and no blue, or rgb(0, 0, 0), while white is all the colors at their brightest, i.e., 255 red, 255 green, and 255 blue, or rgb(255, 255, 255). We can find these and other common colors in the following table:
color name
black
red
green
lime
blue
aqua
fuchsia
yellow
white
RGB
(0, 0, 0)
(255, 0, 0)
(0, 128, 0)
(0, 255, 0)
(0, 0, 255)
(0, 255, 255)
(255, 0, 255)
(255, 255, 0)
(255, 255, 255)
color
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
In general, the colors are what we expect them to be when adding colors; for example, ‘aqua’ is a mix of green and blue, with no red, while yellow is a mix of red and green, with no blue.
So how did we color the squares above? Since this is an example – and not our actual fan page – we just placed the text inside a span tag, and then set the color attribute of the tag using either the name of the color, or its RGB code:
script
<span style=”color:aqua”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(0, 255, 255)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: #00ffff”>◼︎◼︎◼︎◼︎◼︎</span>
result
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
There are only 140 colors that the browsers recognize by name [htmlcolorcodes.com], but we can specify any color using its RGB code.
In the example above we also included a third color representation in which the rgb code is given in hexadecimal numbers, in the form of #rrggbb, where each of rr, gg, and bb is the respective color value in hexadecimal, e.g., decimal 0 is #00, and decimal 255 is #ff. Although the hexadecimal representation of colors is popular, we will use only the color name or its decimal representation.
Number of colors
Since red has no blue or red, then rgb(255, 0, 0) is red, but so are rgb(200, 0, 0), rgb(180, 0, 0), rgb(160, 0, 0), and in general, any mix that has some red but no green or blue would also be a red, i.e., we say that all these colors have the same ‘hue’, but they differ on how ‘bright’ they are:
script
<span style=”color: rgb(250, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(225, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(200, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(175, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(150, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(125, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(100, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(75, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(50, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
<span style=”color: rgb(25, 0, 0)”>◼︎◼︎◼︎◼︎◼︎</span>
result
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
◼︎◼︎◼︎◼︎◼︎
Since the value of the red component can vary in 256 ways, it turns out that we can have 256 reds of different brightness.
Likewise, since we can set each of the red, green, and blue channels to any of 256 values, then we can have any of 256 x 256 x 256 = 16,777,216 different colors, i.e., each of the pixels of an image can have any of almost 17 million colors.
Color picking
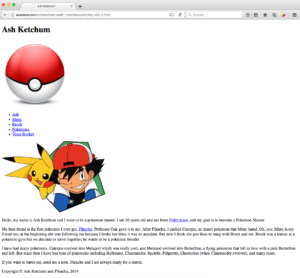
We can find the RGB code of any color using a tool like colorpicker.com. However, often we want to use the specific color of some object. In windows we could use a tool like Instant Eyedropper, while in Mac we can use the ‘Digital Color Meter’ from the ‘/Application/Utilities’ folder; either of them give us the RGB code of any pixel under the cursor, like in the following image, where the cursor is over Pikachu:
The Digital Meter tell us that the RGB code of the yellow color of Pikachu is rgb(251, 202, 60). Likewise, we can verify that the blue color of Ash’s shirt is rgb (31, 90, 170). We are going to select these two colors as the ‘color theme’ of our webpage: we’ll color certain backgrounds Pikachu-yellow, and draw borders with the blue of Ash’s shirt.
Preparing the html for colors
Let’s use our new knowledge about colors. We already have all the content of our fan page in place, and we have an idea of what we want it to look when we are done:
We want the body, the header, and the footer to have Pikachu-yellow backgrounds, and we want the container, the header, and the footer to have a blue border. We are going to place these elements into classes that allow the css file to set these properties easily: elements with a yellow background will belong to the class ‘yellow-bg’, while elements with a blue border will belong to the class ‘blue-border’; the body and the container will belong to a single class, while the header and the footer will belong to both classes, i.e., they will have both a yellow background and a blue border. We highlight these settings in the following html script:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Ash Ketchum</title>
</head>
<body class="yellow-bg">
<div id="container" class="blue-border">
<div id="header" class="yellow-bg blue-border">
<div id="title">
<h1>Ash Ketchum</h1>
</div>
<div id="logo">
<img id="logopic" src="./../images/logo.png" alt="logo" />
</div>
</div>
<div id="content">
<div id="nav">
<ul>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Ash_Ketchum">Ash</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Misty_%28anime%29">Misty</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Brock_%28anime%29">Brock</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Pok%C3%A9mon_%28species%29">Pokemons</a>
</li>
<li>
<a href="http://bulbapedia.bulbagarden.net/wiki/Team_Rocket">Team Rocket</a>
</li>
</ul>
</div>
<div id="main">
<div id="my_pic">
<a href="http://bulbapedia.bulbagarden.net/wiki/Ash%27s_Pikachu">
<img id="pairpic" src="./../images/main-pic.png" alt="main-pic" />
</a>
</div>
<div id="my_text">
<p>Hello, my name is Ash Ketchum and I want to be a pokemon master. I am 10-years old and am from <a href="http://bulbapedia.bulbagarden.net/wiki/Pallet_Town">Pallet town</a>, and my goal is to become a Pokemon Master.</p>
<p>My best friend is the first pokemon I ever got, <a = href="http://bulbapedia.bulbagarden.net/wiki/Pikachu_%28Pok%C3%A9mon%29">Pikachu</a>. Professor Oak gave it to me. After Pikachu, I cached Caterpie, an insect pokemon that Misty hated. Oh, yes; Misty is my friend too; at the beginning she was following me because I broke her bike; it was an accident. But now I think she just likes to hang with Brock and me. Brock was a trainer at a pokemon gym but we decided to travel together; he wants to be a pokemon breeder</p>
<p>I have had many pokemons. Caterpie evolved into Metapod which was really cool, and Metapod evolved into Butterfree, a flying pokemon that fell in love with a pink Butterfree and left. But since then I have had tons of pokemons including Bulbasaur, Charmander, Squirtle, Pidgeotto, Charmelon (when Charmander evolved), and many more.</p>
<p>If you want to battle me, send me a note. Pikachu and I are always ready for a match.</p>
</div>
</div>
</div>
<div id="footer" class="yellow-bg blue-border">
<div id="copyright">
Copyright © Ash Ketchum and Pikachu, 2014
</div>
</div>
</div>
</body>
</html>
Now that we use html to tell the browser where to change the style, we need to use CSS to tell the browser how to change the style.
CSS background colors
First, we are going to set the color of the background of the body, the header, and the footer to Pikachu-yellow, and set the color of the background of the ‘container’ div to white. Let’s create the missing CSS style file style.css:
/* classes are targeted as .class-name */
.yellow-bg {
background-color: rgb(251,202,60);
}
/* ids are targeted as #id */
#container {
background-color: white;
}
Well… this is simple enough:
- Lines 1 and 6 are CSS comments, i.e., anything between /* and */ is a comment
- Line 2 targets the elements of the ‘yellow-bg’ class, i.e., we mark class names with a dot (.)
- Line 7 targets the element with id ‘container’, i.e., we mark ids with a hash (#)
Setting the background of a division also sets the backgrounds of all its nested divisions that do not have their own background set. Hence, we have set the backgrounds of the body, the header, and the footer to Pikachu-yellow, and the backgrounds of the container and all the divisions that it contains to white:
Although now the backgrounds of all the divisions are the right color, the divisions themselves are not where we want them to be. One of the problems is that we cannot see where the boundaries of the divisions actually are. Next, we’ll go over a useful way to use the backgrounds of our divisions to help us understand what we are doing.