 We now add the following text to our fan page:
We now add the following text to our fan page:
- The title ‘Ash Ketchum’ in our ‘title’ div
- A placeholder text for our logo, in the ‘logo’ div
- A list of the friends of Ash in our ‘nav’ div
- A placeholder text for the picture of Ash and Pikachu in the ‘my_pic” div
- A few paragraphs of text about Ash in the ‘my_text’ div
- A copyright note in the ‘copyright’ div
The result is the following script:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="script.js"></script>
<title>Ash Ketchum</title>
</head>
<body>
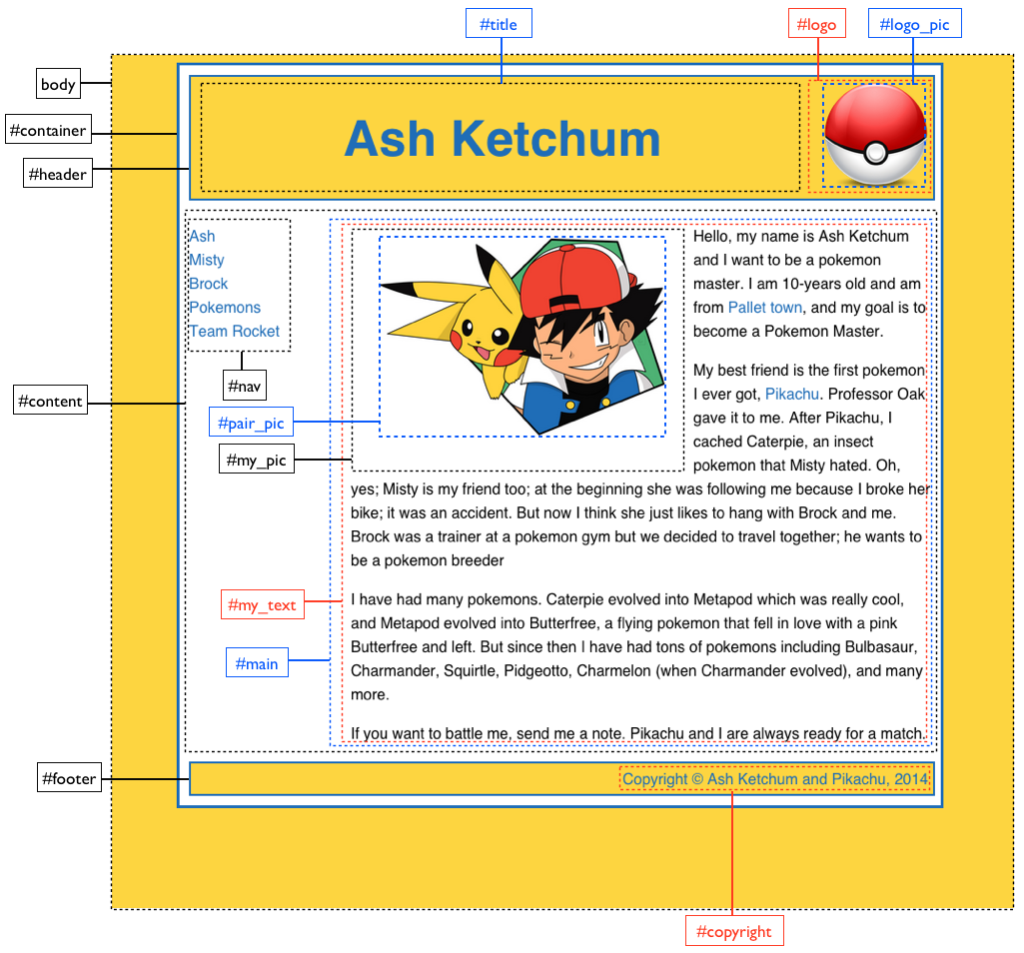
<div id="container">
<div id="header">
<div id="title">
<h1>Ash Ketchum</h1>
</div>
<div id="logo">
Image of pokeball
</div>
</div>
<div id="content">
<div id="nav">
<ul>
<li>Ash</li>
<li>Misty</li>
<li>Brock</li>
<li>Pokemons</li>
<li>Team Rocket</li>
</ul>
</div>
<div id="main">
<div id="my_pic">
Picture of Pikachu and me
</div>
<div id="my_text">
<p>Hello, my name is Ash Ketchum and I want to be a pokemon master. I am 10-years old and am from Pallet town, and my goal is to become a Pokemon Master.</p>
<p>My best friend is the first pokemon I ever got, Pikachu. Professor Oak gave it to me. After Pikachu, I cached Caterpie, an insect pokemon that Misty hated. Oh, yes; Misty is my friend too; at the beginning she was following me because I broke her bike; it was an accident. But now I think she just likes to hang with Brock and me. Brock was a trainer at a pokemon gym but we decided to travel together; he wants to be a pokemon breeder</p>
<p>I have had many pokemons. Caterpie evolved into Metapod which was really cool, and Metapod evolved into Butterfree, a flying pokemon that fell in love with a pink Butterfree and left. But since then I have had tons of pokemons including Bulbasaur, Charmander, Squirtle, Pidgeotto, Charmelon (when Charmander evolved), and many more.</p>
<p>If you want to battle me, send me a note. Pikachu and I are always ready for a match.</p>
</div>
</div>
</div>
<div id="footer">
<div id="copyright">
Copyright © Ash Ketchum and Pikachu, 2014
</div>
</div>
</div>
</body>
</html>
and now our working webpage is
Now all we have left to do with our content is to add the images and links, which we will do next.